
< 목표 >
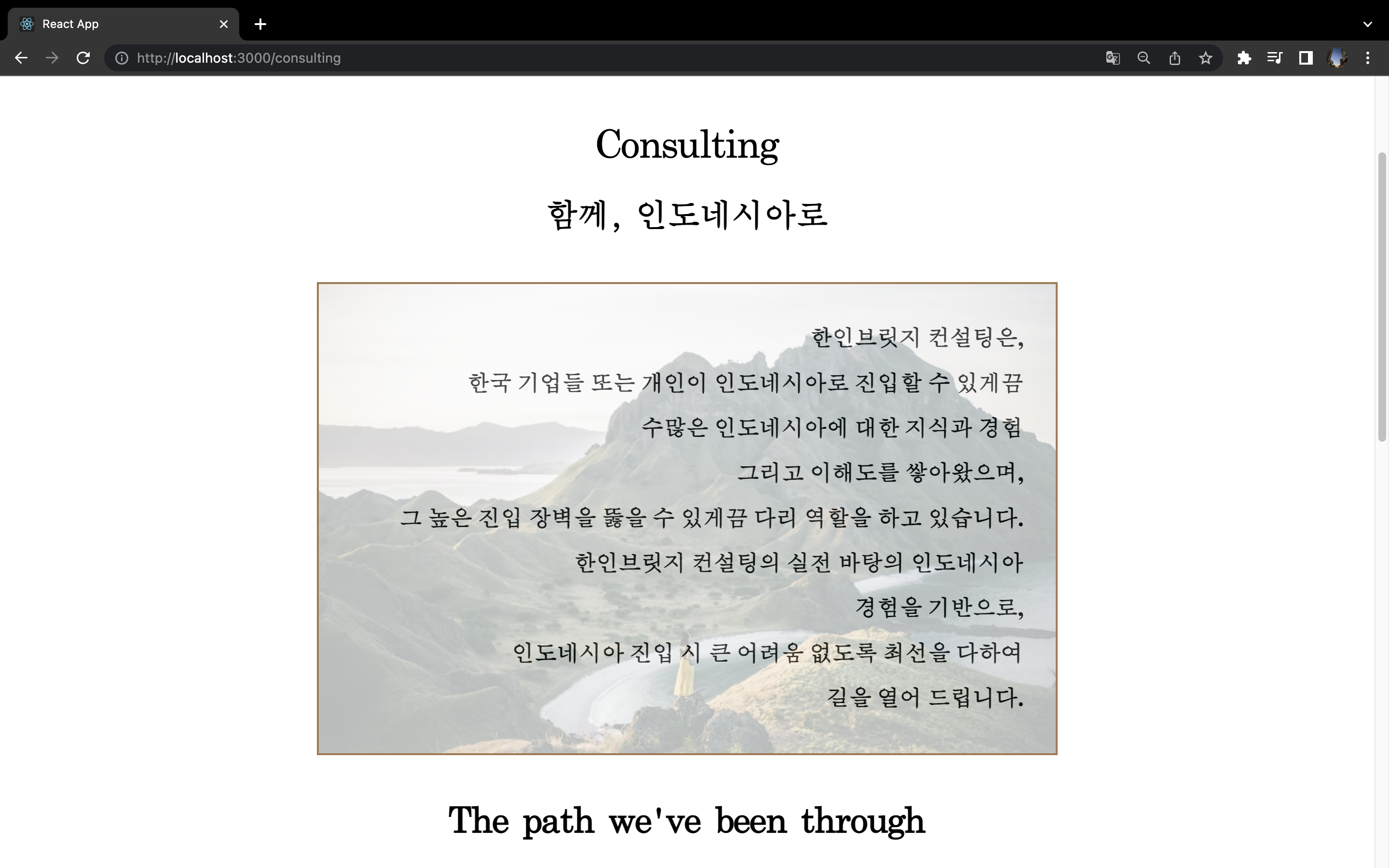
div 속에 배경 화면을 넣고 text를 넣는데, "배경만" 흐리게 하기
Consulting Body Engine code
import { BodyDiv, Intro, IntroUpTitle, IntroDownTitle, IntroContentBox, IntroContent, History, HistoryTitle, HistoryContentBox, HistoryContent, SlideBox } from "./style"
function Body() {
return (
<BodyDiv>
<Intro>
<IntroUpTitle>
Consulting
</IntroUpTitle>
<IntroDownTitle>
함께, 인도네시아로
</IntroDownTitle>
<IntroContentBox>
<IntroContent>
한인브릿지 컨설팅은,< br/>
한국 기업들 또는 개인이 인도네시아로 진입할 수 있게끔< br/>
수많은 인도네시아에 대한 지식과 경험< br/>
그리고 이해도를 쌓아왔으며,< br/>
그 높은 진입 장벽을 뚫을 수 있게끔 다리 역할을 하고 있습니다.< br/>
한인브릿지 컨설팅의 실전 바탕의 인도네시아< br/>
경험을 기반으로,< br/>
인도네시아 진입 시 큰 어려움 없도록 최선을 다하여< br/>
길을 열어 드립니다.
</IntroContent>
</IntroContentBox>
</Intro>
<History>
<HistoryTitle>
The path we've been through
</HistoryTitle>
<SlideBox>
</SlideBox>
<HistoryContentBox>
<HistoryContent>
인도네시아는 흔히 기회의 땅이라고 불리는 국가이지만,< br/>
진입 장벽이 높고 인도네시아에 대한 지식과< br/>
실전 경험이 부족하면 많은 어려움을 겪는 곳으로 알려져 있습니다.< br/>
또한 절차가 매우 복잡하기에,< br/>
시도도 못하고 포기하는 한국 기업들이 다수 생겨,< br/>
기회가 많이 사라지곤 합니다.< br/>
그럼에도 3억 인구에 육박하는 인도네시아는< br/>
K-Contents에 대한 열정과 사랑이 넘쳐나는 국가로,< br/>
한국 기업들에게는 큰 기회라고 볼 수 있습니다.< br/>
</HistoryContent>
</HistoryContentBox>
</History>
</BodyDiv>
)
}
export default BodyBody style code
import styled from "styled-components";
export const BodyDiv = styled.div`
`;
export const Intro = styled.div`
`;
export const IntroUpTitle = styled.h1`
margin: 0;
margin-top: 50px;
font-size: 60px;
font-weight: 500;
text-align: center;
line-height: 2;
`;
export const IntroDownTitle = styled.h1`
margin: 0;
margin-bottom: 50px;
font-size: 50px;
font-weight: 900;
text-align: center;
line-height: 2;
`;
export const IntroContentBox = styled.div`
width:90%;
margin: 0 auto;
padding: 50px;
border: 3px solid #A67951;
box-sizing: border-box;
/* How to make background img tranparent */
position: relative;
&::before{
content: "";
background-image: url("https://images.unsplash.com/photo-1476158085676-e67f57ed9ed7?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxzZWFyY2h8NXx8aW5kb25lc2lhfGVufDB8fDB8fA%3D%3D&auto=format&fit=crop&w=800&q=60");
background-repeat: no-repeat;
background-size: cover;
background-position: center;
position: absolute;
opacity: 0.3;
top: 0px;
left: 0px;
right: 0px;
bottom: 0px;
}
`;
export const IntroContent = styled.p`
margin: 0;
line-height: 2;
font-family: 'Times New Roman', Times, serif;
font-size: 35px;
font-weight: 900;
text-align: right;
`;
export const History = styled.div`
`;
export const HistoryTitle = styled.h1`
margin: 0;
margin-top: 50px;
margin-bottom: 50px;
font-size: 55px;
text-align: center;
line-height: 2;
`;
export const SlideBox = styled.div`
width: 90%;
height: 600px;
margin: 0 auto;
border: 3px solid #A67951;
box-sizing: border-box;
`;
export const HistoryContentBox = styled.div`
width: 90%;
margin: 0 auto;
margin-top: 50px;
margin-bottom: 50px;
border: 3px solid #A67951;
box-sizing: border-box;
padding:50px;
/* How to make background img tranparent */
position: relative;
&::before{
content: "";
background-image: url("https://images.unsplash.com/photo-1442544213729-6a15f1611937?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxzZWFyY2h8Mnx8aW5kb25lc2lhfGVufDB8fDB8fA%3D%3D&auto=format&fit=crop&w=800&q=60");
background-repeat: no-repeat;
background-size: cover;
background-position: center;
position: absolute;
opacity: 0.3;
top: 0px;
left: 0px;
right: 0px;
bottom: 0px;
}
`;
export const HistoryContent = styled.p`
margin: 0;
line-height: 2;
font-family: 'Times New Roman', Times, serif;
font-size: 35px;
font-weight: 900;
text-align: right;
`;문제의 발생
배경"만" 흐리게 하고 싶었으나,
배경"도" 흐려저 버렸다.
해결 방안
CSS 속성을 이용해 해결했다.
::before이라는 가상 선택자를 사용하여 가상 선택자에 배경 사진을 먹이고,
가상 선택자는 absolute position을 본 선택자는 relative position을 준다.
그리고 가상 선택자에 opacity(흐린 정도) 속성을 주면 해결된다.
해결 코드
export const IntroContentBox = styled.div`
width:90%;
margin: 0 auto;
padding: 50px;
border: 3px solid #A67951;
box-sizing: border-box;
/* How to make background img tranparent */
position: relative;
&::before{
content: "";
background-image: url("https://images.unsplash.com/photo-1476158085676-e67f57ed9ed7?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxzZWFyY2h8NXx8aW5kb25lc2lhfGVufDB8fDB8fA%3D%3D&auto=format&fit=crop&w=800&q=60");
background-repeat: no-repeat;
background-size: cover;
background-position: center;
position: absolute;
opacity: 0.3;
top: 0px;
left: 0px;
right: 0px;
bottom: 0px;
}
`;'Developing Diary > HanInBridge React Update' 카테고리의 다른 글
| [React 오답노트] Download link 만들기 (0) | 2023.01.22 |
|---|---|
| [React 오답노트] 리액트에서 Swiperjs 사용하기 (0) | 2023.01.20 |
| [React오답노트] Link 태그의 밑줄 제거하기 (0) | 2023.01.17 |
| [React오답노트] Styled Component를 활용하여 로컬 이미지 불러오기 (0) | 2023.01.17 |
| [React오답노트] MouseEnter가 반응하지 않을 때 (0) | 2023.01.17 |



